Kali ini aku akan share gimana Cara Membuat Kotak Script Di Dalam Postingan Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat teman yang ingin menciptakan text box area yang keren pada artikel / posting di blogspot.
Cara Membuat Kotak Script Di Postingan :
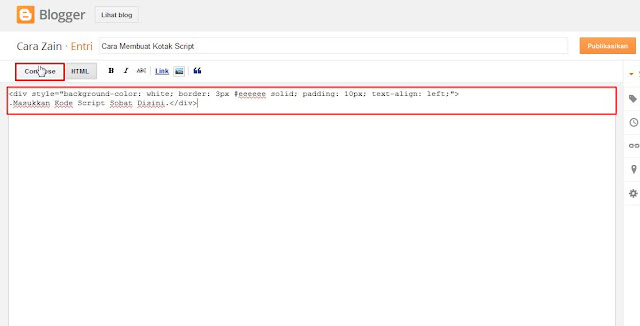
1. Bikin kotak teks html menyerupai diatas yaitu dengan cara masuk dashboard blog dan klik Entri Baru untuk menciptakan artikel gres yang akan ditambahkan kotak script
2. Kemudian isi judul dan klik mode HTML
3. Setelah itu masukkan isyarat berikut, masih dalam mode HTML :
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left;">
.Masukkan Kode Script Sobat Disini.</div>
#Ganti goresan pena warna merah dengan script atau goresan pena yang akan teman masukkan dalam kotak
Jika sudah klik Mode Compose untuk melihat hasilnya
4. Berikut yakni tampilan kotak script biasa tanpa scroll yang telah teman buat..
Jika teman ingin memakai scroll pada kotak script tersebut tinggal menambahkan isyarat yang berwarna biru menyerupai dibawah ini
<div style="background-color: white; border: 3px #eeeeee solid; padding: 10px; text-align: left; height: 100px; width: 520px; overflow: auto;">
.Masukkan Kode Script Sobat Disini.</div>
#Untuk mengatur ukuran sanggup ubah angka height (tinggi) dan widht (lebar) nya
Jika sudah sanggup klik Publikasikan untuk mengepost artikel.. Selesai
5. Berikut yakni pilihan text box / kotak script yang aneka macam macam bentuk dan warna yang sanggup teman gunakan semoga terlihat lebih keren :
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">
Kode Script Sobat Disini</div>
Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px solid #2288dd; border-radius: 10px; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ffe599; border-radius: 10px; border: 2px dashed #aaa; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #f3f3f3; border-radius: 10px; border: 4px solid #999; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #6fa8dc; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 2px #610B38 dashed; padding: 10px; background-color:#57AA52; tex>t-align: left;"> Kode Script Sobat Disini</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #a2c4c9; border-radius: 10px; border: 4px outset #fff; padding: 10px; t-align: left;">Kode Script Sobat Disini</div>
<div style="border: 3px #5f200e double; padding: 10px; background-color: #82CAFA; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #006400 inset; padding: 10px; background-color: #d5839f; text-align: left;"> Kode Script Sobat Disini</div>
<div style="border: 2px #1B1A76 dotted; padding: 10px; background-color:#c2c2c2; text-align: left;"> Kode Script Sobat Disini</div>
#Jika ingin menambahkan scroll tinggal menambahkan isyarat height widht dan overflow menyerupai pada langkah no 4 di atas
Nah itulah bagaimana cara menciptakan kotak script di dalam postingan blog dengan gampang dan cepat.
Silahkan dicoba





0 Response to "Cara Menciptakan Kotak Script Di Dalam Postingan Blog Terbaru"
Posting Komentar