Kali ini aku akan share gimana Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat teman yang ingin pasang space banner iklan pada blogspot.
Cara Membuat Kotak Iklan Di Blog :
1. Bikin space banner iklan 125x125 yaitu dengan cara klik hidangan tata letak / layout
2. Kemudian geser tampilan ke bawah dan pada sidebar klik Tambahkan Gadget
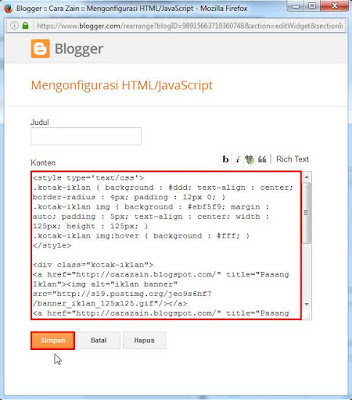
3. Setelah itu klik tombol tambah pada HTML/Javascript
4. Lalu pada kotak konten masukkan arahan berikut :
<style type='text/css'>
.kotak-iklan { background : #ddd; text-align : center; border-radius : 4px; padding : 12px 0; }
.kotak-iklan img { background : #ebf5f9; margin : auto; padding : 5px; text-align : center; width : 125px; height : 125px; }
.kotak-iklan img:hover { background : #fff; }
</style>
<div class="kotak-iklan">
<a href="http://carazain.blogspot.com/" title="Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru"><img alt=" kolom iklan kosong dengan ukuran aneka macam macam ibarat Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru"><img alt=" kolom iklan kosong dengan ukuran aneka macam macam ibarat Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru"><img alt=" kolom iklan kosong dengan ukuran aneka macam macam ibarat Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a>
<a href="http://carazain.blogspot.com/" title="Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru"><img alt=" kolom iklan kosong dengan ukuran aneka macam macam ibarat Cara Membuat Kotak Banner Iklan 125x125 Di Blog Terbaru" src="http://s19.postimg.org/jeo9s6nf7/banner_iklan_125x125.gif"/></a></div>
#kode warna merah ganti dengan url situs / alamat iklan
#kode warna biru ganti dengan url gambar iklan
Jika sudah, pribadi saja teman klik Simpan maka space banner iklan telah terbuat.. Selesai
Nah itulah bagaimana cara menciptakan kotak banner iklan125x125 di blog dengan gampang dan cepat.
Silahkan dicoba





0 Response to "Cara Menciptakan Kotak Banner Iklan 125X125 Di Blog Terbaru"
Posting Komentar